
Designing for User Delight
"User delight refers to any positive emotional affect that a user may have when interacting with a device or interface." (3)
So why does your product need delight? 💰
Delight can add value. Value translates to revenue. Delight can push customers from using your product to loving your product and telling others about their experience. Product love increases sales and reduces the need for marketing. The greatest products are propelled by user experience evangelism through word of mouth.
Dimensions of Delight
In Don Norman's book, "Emotional Design", Don describes three-dimensional approaches of experience: visceral, behavioral, and reflective (1). These three dimensions help us dive deeper into what stimulates delight (2).
1. Visceral Delight 👀
Aesthetics may likely be your initial thought when pondering about what gives you delight. Our senses can trigger immediate positive emotions. Senses are subjective, yet undeniable. Beauty causes a quick hit of delight.

2. Behavioral Delight 👍
Exceeding user expectations by reducing friction, reducing effort, and over-delivering causes this form of user delight. If they feel empowered, they are likely to share this experience with others.

3. Reflective Delight ❤️
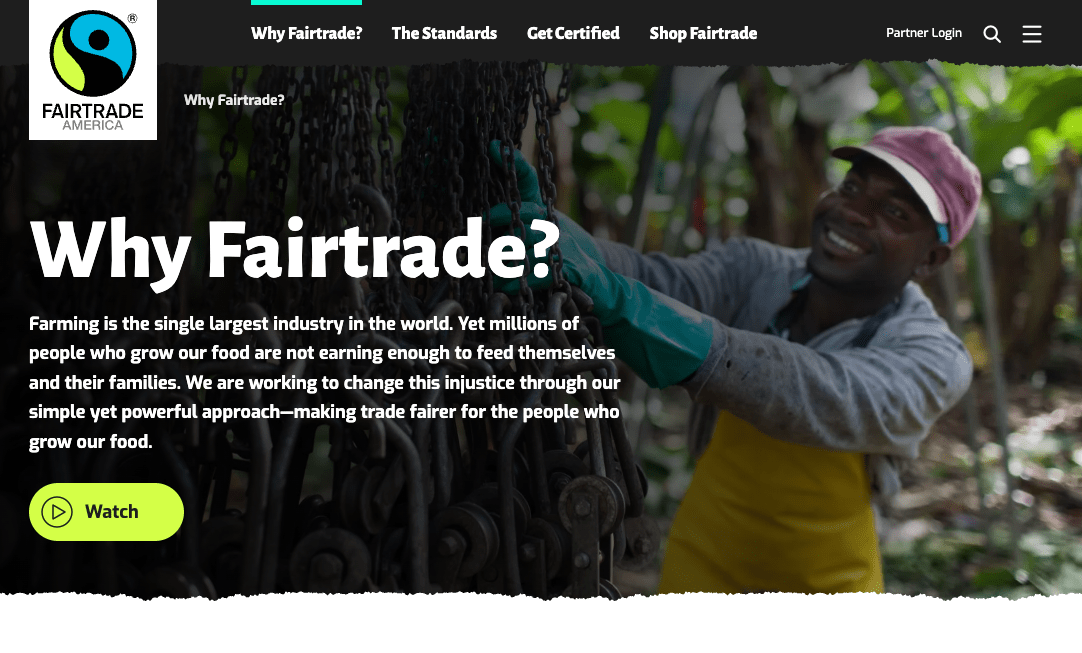
Reflective delight refers to a person's emotional pull toward conscience, identity, and aspirations (3). Examples could include ethical or eco-sourcing, personalizations, family values, or the overall good feelings you reflect on when looking back at past experiences.

Balancing Delight ⚖️
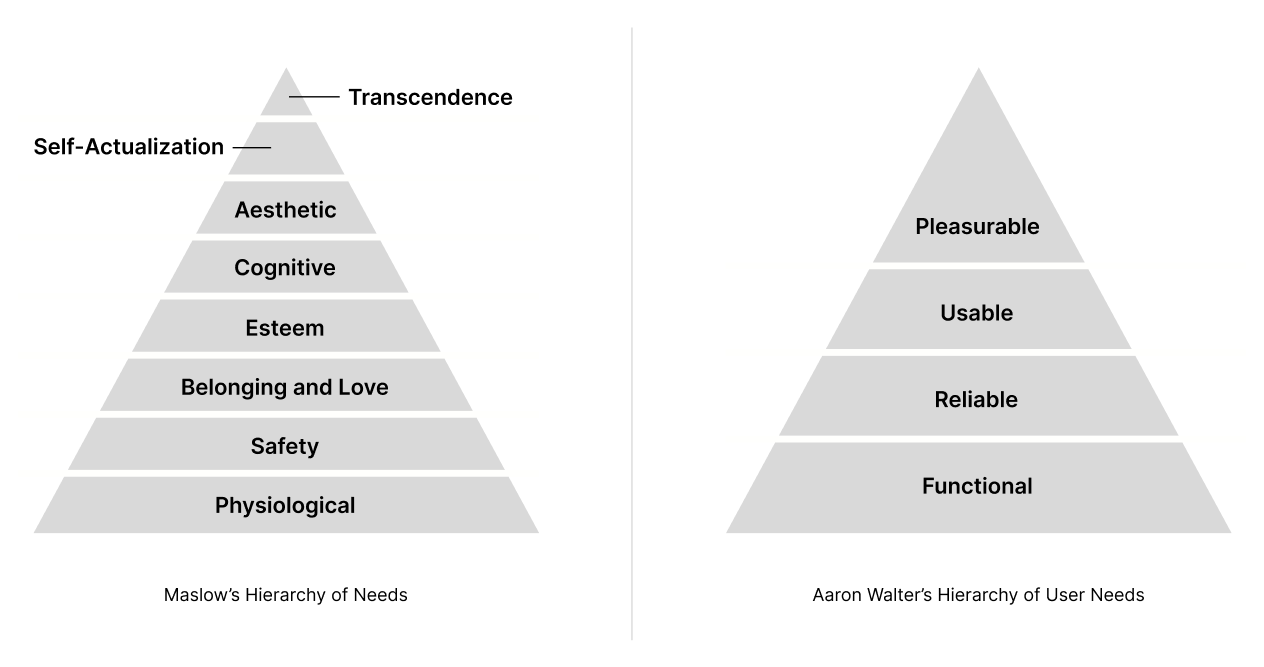
You may be familiar with 1940's Maslow's hierarchy of needs (4). Aaron Walter in his book "Designing for Emotion" (5) spins off this concept with what he calls the "Hierarchy of User Needs". In the same way that people must have their basic needs met before proceeding to aesthetics/self-actualization, a user experience should first be functional, reliable, and useable before it can be pleasurable.

"Once a foundation of functionality, reliability, and usability are achieved, delight can be pursued." (3)
Surface Delight 🍒
Think of surface delights as the cherry on top of a sundae. Surface Delight is usually focused on interface features and is very contextual to the current user experience. Surface delight is great at triggering quick short emotional responses (3). Here are some examples…
Micro Interactions
Animation and Transitions
 https://m3.material.io/styles/motion/transitions/transition-patterns
https://m3.material.io/styles/motion/transitions/transition-patterns
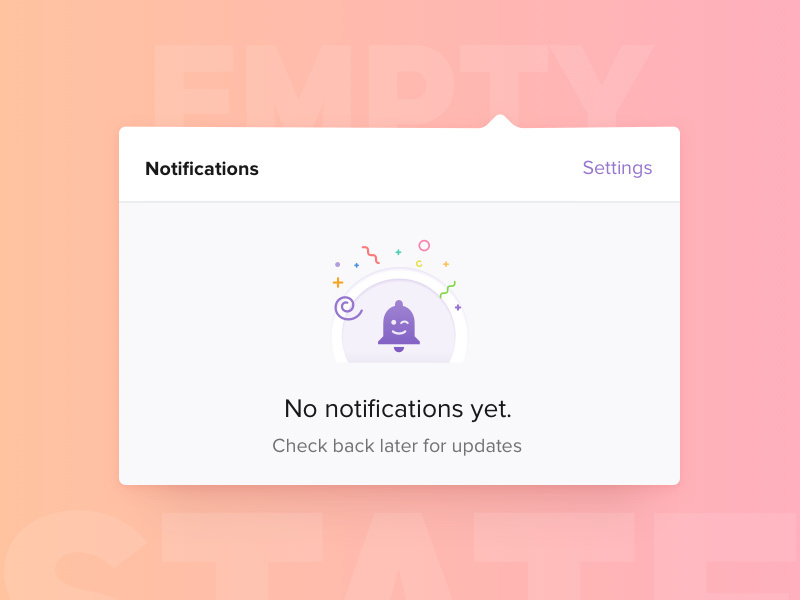
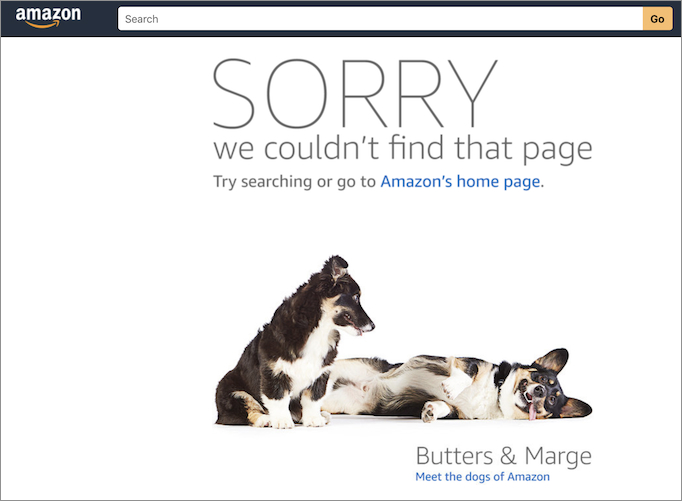
Illustrations and Imagery
 https://dribbble.com/shots/3301058-Noti-Empty-State-Tremvo
https://dribbble.com/shots/3301058-Noti-Empty-State-Tremvo
 https://www.forbes.com/sites/zarastone/2017/05/02/amazons-404-error-pages-are-pup-licious
https://www.forbes.com/sites/zarastone/2017/05/02/amazons-404-error-pages-are-pup-licious
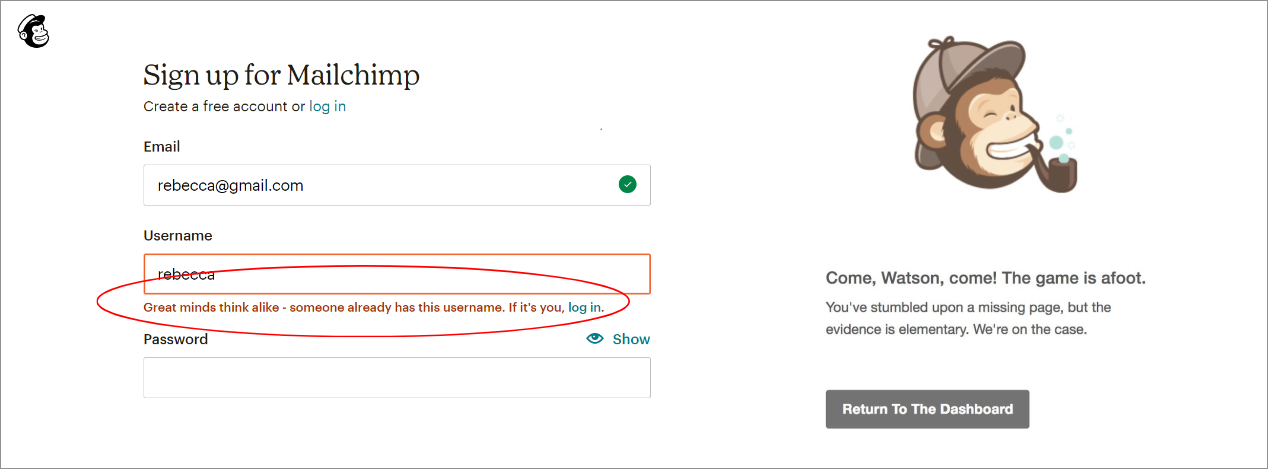
Microcopy

 https://mailchimp.com/resources/microcopy
https://mailchimp.com/resources/microcopy
Sound
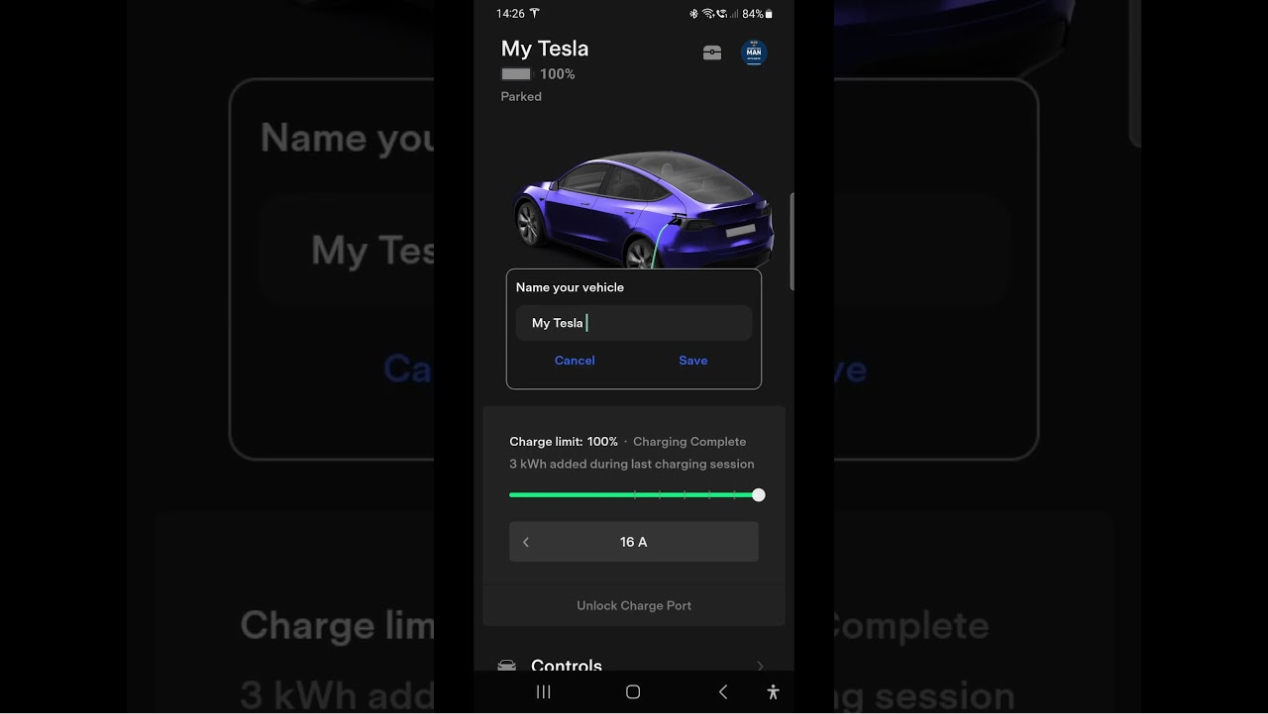
Personalization
 Tesla App https://youtu.be/O8VdCOSliLY?si=TCCJBAkVDIdXo8A-
Tesla App https://youtu.be/O8VdCOSliLY?si=TCCJBAkVDIdXo8A-
Deep Delight 💪
Deep delight elevates the holistic experience, not just its aesthetics. Deep Delight provides a next-level experience that exceeds the user's expectations and leaves them feeling empowered and happy. Deep delight helps the user to feel like the interface isn't getting in the way of performing the task.
This is obviously much more difficult to achieve than Surface Delight. Surface delights are not always needed to achieve a deep delight. The interface can feel dull or unnoticeable, but the experience can be smooth or impressive (3). Craigs List, Yelp, and Jira do well without relying on many surface delights. Dominoes and Amazon are excellent at deep delights
An Startling Ingredient: Surprise! 😲
Often, delight shows up through unexpected behaviors. Being surprised with a positive emotion adds to the experience. If done well these can make you grin, cheer, or even laugh out loud!
Unbalanced delight 😡
We are all too familiar with when showy visceral delights are not built on top of a solid user experience. Form over function has temporary delight that can quickly turn to frustration and disdain.
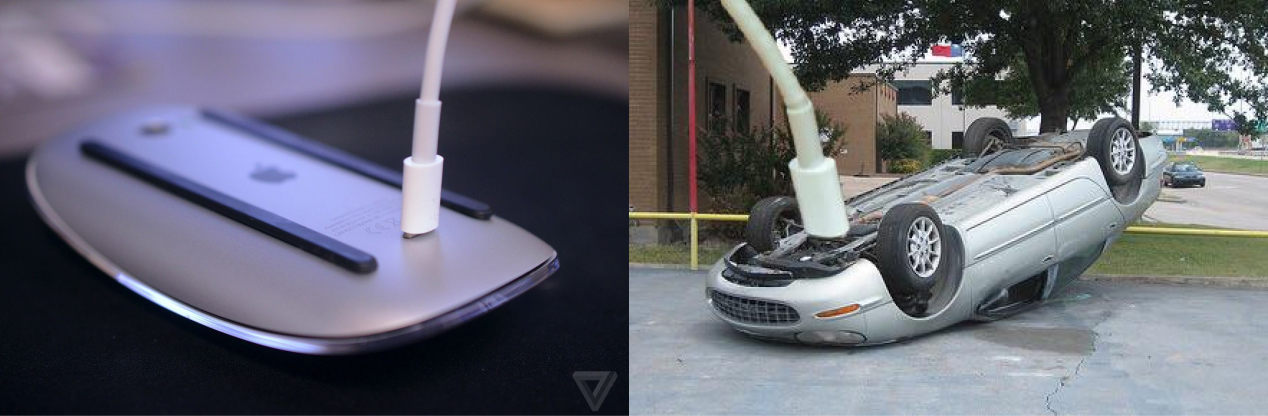
 Apple's mouse has turned into a UX meme and go-to example
Apple's mouse has turned into a UX meme and go-to example
 In the age of Flash animation, we prioritized showy interface chrome, sounds, and transitions over usability
In the age of Flash animation, we prioritized showy interface chrome, sounds, and transitions over usability
 Curved phone displays quickly went from coveted to despised after users accidentally touched interfaces when just holding the phone
Curved phone displays quickly went from coveted to despised after users accidentally touched interfaces when just holding the phone
Closing thoughts 🤔
Balance is critical to successful delight and there are many ways to mess this up, but don't be afraid to start exploring delight. Chances are, if you aren't already focusing on achieving delight, you're missing out on precious value to your customers and advantage over your competition.
Sources
- "Emotional Design: Why We Love (or Hate) Everyday Things"
by Don A. Norman - "Three Pillars of User Delight"
https://www.nngroup.com/articles/pillars-user-delight - "A Theory of User Delight: Why Usability Is the Foundation for Delightful Experiences"
https://www.nngroup.com/articles/theory-user-delight - Maslow's Hierarchy Of Needs
https://www.simplypsychology.org/maslow.html - "Designing for Emotion"
by Aaron Walter


 Up next
ChatGPT, Your Biased UX Research Assistant
Up next
ChatGPT, Your Biased UX Research Assistant



